运行多容器应用程序
如果您已经完成了 如何运行容器?通过演练,您了解到必须单独启动每个容器。想象一下,如果一个工具可以用一个命令启动多个容器,那该有多好。这个工具就是 Docker Compose。
在开始之前,请获取最新版本的 Docker Desktop。 Docker 定期添加新功能,本指南的某些部分可能仅适用于最新版本的 Docker Desktop。第 1 步:获取示例应用程序
如果您有 git,则可以克隆示例应用程序的存储库。否则,您可以下载示例应用程序。选择以下选项之一。
示例应用程序是一个使用 ExpressJS 和 Node.js 构建的简单待办事项应用程序。该应用程序将所有待办事项保存在 MongoDB 数据库中。您无需了解任何这些技术即可继续演练。


第 2 步:深入研究 Compose 文件
查看示例应用程序的文件。请注意,它有一个compose.yaml文件。该文件告诉 Docker 如何运行您的应用程序。compose.yaml在代码或文本编辑器中打开文件以查看其中包含的内容。
第 3 步:运行应用程序
要运行多容器应用程序,请打开终端并运行以下命令。替换/path/to/multi-container-app/为应用程序目录的路径。
提示
要运行 Docker 命令,您必须使用终端。根据您的操作系统,您可以通过执行以下操作打开终端:
对于 Windows,选择“开始”菜单,指定
cmd,然后选择 “命令提示符”。对于 Mac,请选择Dock 中的Launchpad
Terminal图标,在搜索字段中进行指定,然后选择“终端”。
$ cd /path/to/multi-container-app/
$ docker compose up -d
在前面的命令中,该-d标志告诉 Docker Compose 以分离模式运行。
第 4 步:查看前端并添加待办事项
在Docker Desktop 的“容器”选项卡中,您现在应该有一个应用程序堆栈,其中有两个正在运行的容器(todo-app 和 todo-database)。
查看前端:
- 在 Docker Desktop 中,在Containers中展开应用程序堆栈。
- 在端口列中选择端口3000的链接或打开 http://localhost:3000 。
在前端添加一些待办事项任务,然后 在新的浏览器选项卡中打开http://localhost:3000 。请注意,任务仍然可见。
第 5 步:在容器中开发
使用 Docker 进行开发时,您可能需要在编辑和保存代码时自动更新和预览正在运行的服务。为此,您可以使用 Docker Compose Watch。
要运行 Compose Watch 并查看实时更改:
- 打开终端并运行以下命令。替换
/path/to/multi-container-app/为应用程序目录的路径。$ cd /path/to/multi-container-app/$ docker compose watch - 在文本或代码编辑器中打开
app/views/todos.ejs,然后更改第 18 行的文本。 - 将更改保存在
app/views/todos.ejs. - 在 http://localhost:3000查看您的应用程序以实时查看更改。
第 6 步:删除所有内容并重新开始
将配置存储在 Compose 文件中还有另一个优点,您可以轻松删除所有内容并重新开始。
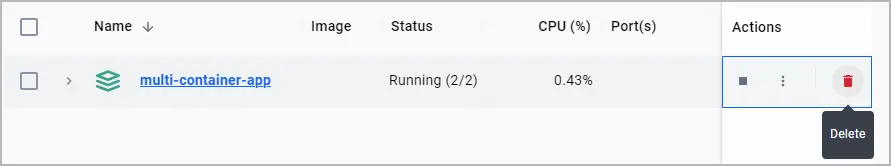
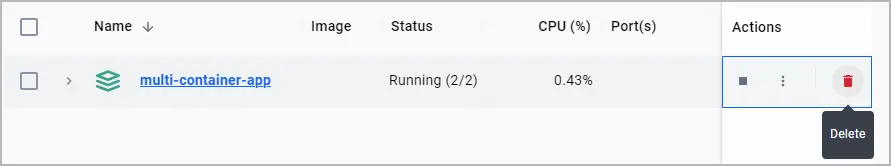
删除应用程序堆栈:
- 打开Docker Desktop 的容器选项卡
- 选择应用程序堆栈旁边的删除图标。


删除应用程序堆栈后,请按照 步骤 3:运行应用程序中的步骤重新运行应用程序。请注意,当您删除容器并再次运行它们时,您创建的任何待办事项都不会保留。
概括
在本演练中,您使用 Docker Compose 运行了一个多容器应用程序。您还学习了如何在容器中进行开发以及如何删除应用程序堆栈以及所有数据。
相关信息:
- 深入研究 Docker Compose 手册
- 参考Docker Compose CLI 参考中的 Compose 命令
- 探索 Awesome Compose GitHub 存储库中的示例
- 在使用 Compose Watch中了解如何为您的项目实施 Compose Watch
下一步
继续下一个演练,了解如何在删除应用程序堆栈后保留数据。