创建一个简单的扩展
要开始创建扩展,您首先需要一个目录,其中包含从扩展的源代码到所需的扩展特定文件的文件。此页面提供有关如何基于纯 HTML 设置最小前端扩展的信息。
在开始之前,请确保您已安装最新版本的 Docker Desktop。
提示
如果您想为新扩展启动代码库,我们的 快速入门指南将为
docker extension init <my-extension>您的扩展提供更好的基础。
扩展文件夹结构
在minimal-frontend
示例文件夹中,您可以找到一个现成的示例,它表示基于 HTML 构建的 UI 扩展。我们将在本教程中详细介绍此代码示例。
尽管您可以从空目录开始,但强烈建议您从下面的模板开始,并相应地更改它以满足您的需要。
.
├── Dockerfile # (1)
├── metadata.json # (2)
└── ui # (3)
└── index.html- 包含构建扩展并在 Docker Desktop 中运行它所需的一切。
- 提供有关扩展的信息(例如名称、描述和版本)的文件。
- 包含所有 HTML、CSS 和 JS 文件的源文件夹。还可以有其他静态资源,例如徽标和图标。有关构建 UI 的更多信息和指南,请参阅 设计和 UI 样式部分。
创建 Dockerfile
您的 Dockerfile 至少需要:
- 提供有关扩展程序、图标和屏幕截图的额外信息的标签。
- 在本例中,源代码位于
index.html该文件夹中ui。 - 文件
metadata.json。
# syntax=docker/dockerfile:1
FROM scratch
LABEL org.opencontainers.image.title="Minimal frontend" \
org.opencontainers.image.description="A sample extension to show how easy it's to get started with Desktop Extensions." \
org.opencontainers.image.vendor="Awesome Inc." \
com.docker.desktop.extension.api.version="0.3.3" \
com.docker.desktop.extension.icon="https://www.docker.com/wp-content/uploads/2022/03/Moby-logo.png"
COPY ui ./ui
COPY metadata.json .配置元数据文件
metadata.json图像文件系统的根目录下需要一个文件。
{
"ui": {
"dashboard-tab": {
"title": "Minimal frontend",
"root": "/ui",
"src": "index.html"
}
}
}有关详细信息metadata.json,请参阅
元数据。
构建扩展并安装它
现在您已经配置了扩展,您需要构建 Docker Desktop 将用于安装它的扩展映像。
$ docker build --tag=awesome-inc/my-extension:latest .
这构建了一个标记为 的图像awesome-inc/my-extension:latest,您可以运行docker inspect awesome-inc/my-extension:latest以查看有关它的更多详细信息。
最后,您可以安装扩展并看到它出现在 Docker 桌面仪表板中。
$ docker extension install awesome-inc/my-extension:latest
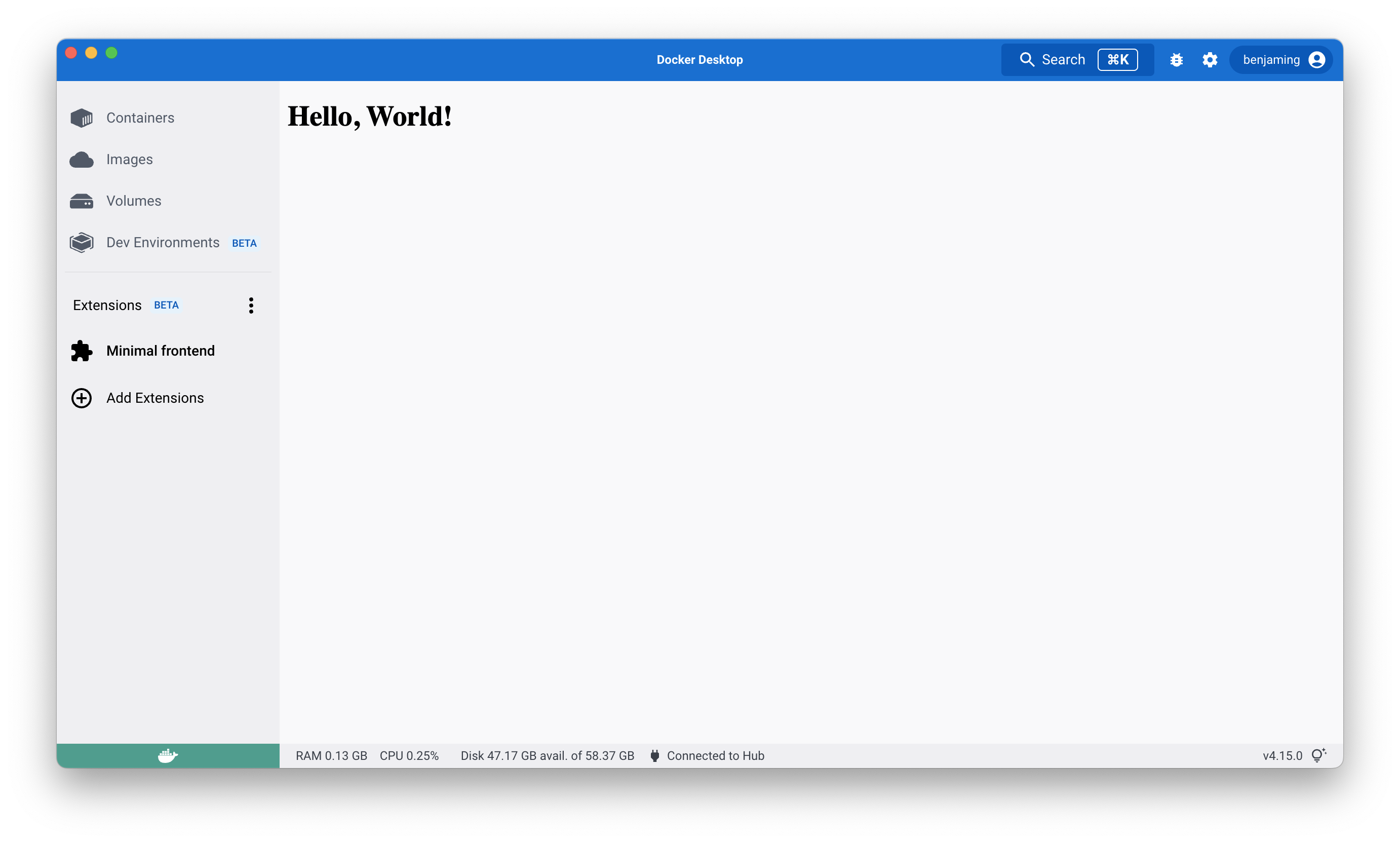
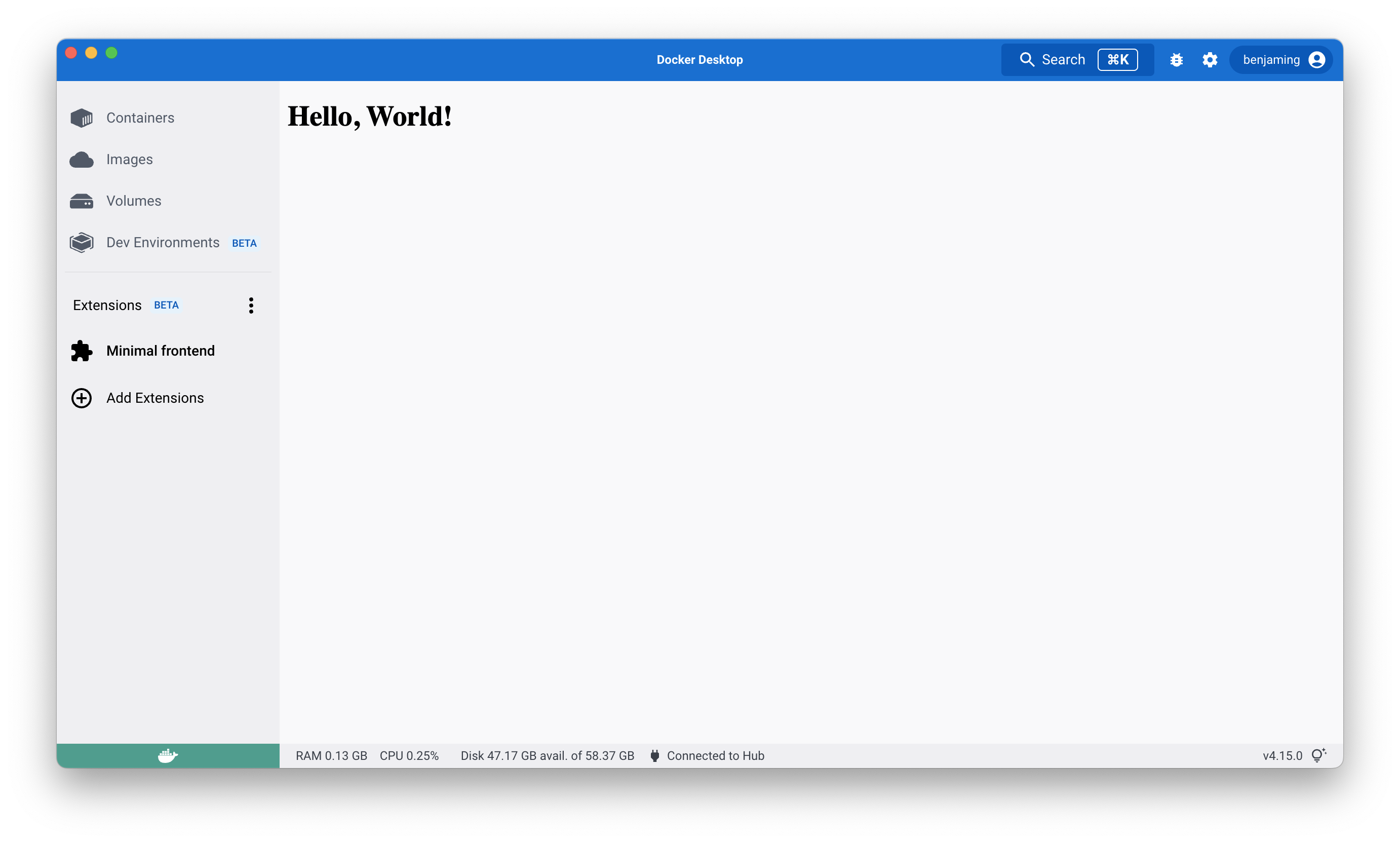
预览扩展
要在 Docker Desktop 中预览扩展,请在安装完成后关闭并打开 Docker Dashboard。
左侧菜单显示一个新选项卡,其中包含您的扩展名。


下一步是什么?
- 构建更 高级的前端扩展。
- 了解如何 测试和调试您的扩展。
- 了解如何 为您的扩展设置 CI。
- 了解有关扩展架构的更多信息。